Urban legend has it that some of the greatest ideas in history started with a napkin. The Gettysburg Address, the poem that gave way to the U.S. National Anthem, and the premise of the Harry Potter series—each were reportedly born into the world through the medium of sketches on scrap paper—and when app creators put pen to paper for their ideas, this is often a canvas of choice. While rapid prototyping with the napkin and the whiteboard holds its charms, less charming is the prospect of translating quick sketches into working code.
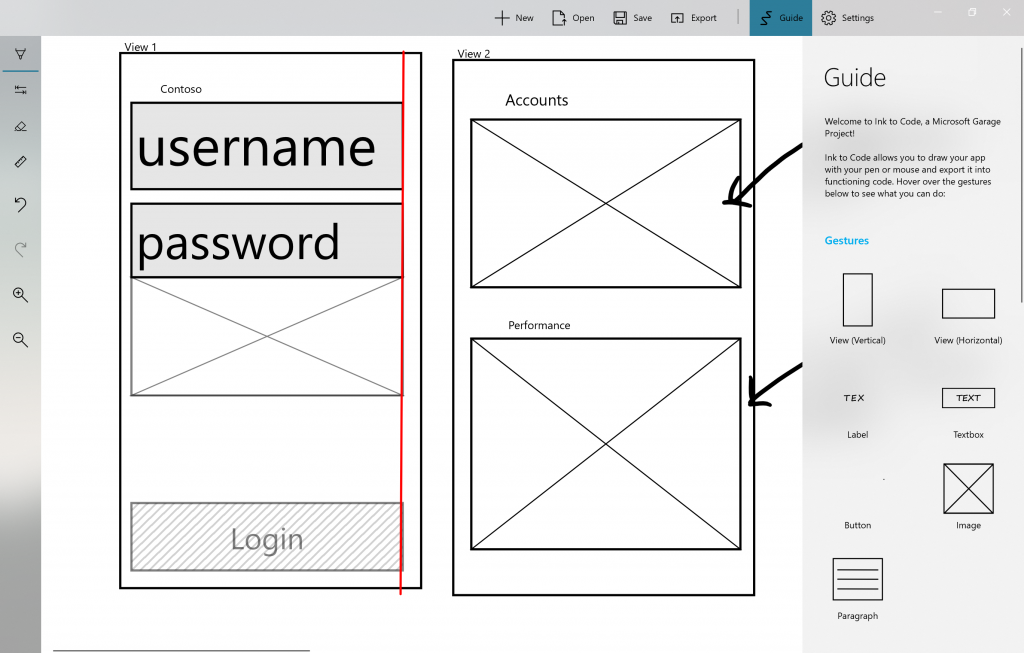
Last summer, a group of Garage interns tackled this problem by creating a prototype of their own: meet Ink to Code, a Microsoft Garage project, now available in the United States and Canada. Ink to Code is a Windows app that enables developers to draw wire frame sketches and export them into Visual Studio, expediting the process of prototyping Universal Windows Platform (UWP) and Android user interfaces.
The Garage Internship takes a unique, entrepreneurial spin on the traditional big tech model; rather than embedding with a full-time organization, students work in groups of 5-6 as a distinct team, building their own, standalone project. Microsoft product groups vie for intern teams to work on proposed projects by pitching opportunities to interns at the start of the internship. This summer at the Microsoft New England Research and Development facility (fondly known as NERD) located in Cambridge, MA, 7 interns found their passion in the pitch for Ink to Code and signed up to work with the Xamarin team sponsoring the idea. 5 more interns studying at MIT joined the Garage this January to continue working on the project.
Building a Better Napkin

The sponsoring team and interns were both motivated by a desire to modernize the brainstorming and prototyping process from using napkin and white board sketches, to an experience that is more automated and cohesive with the Visual Studio suite. “We’ve all been in that situation as developers,” notes Alex Corrado, a Senior Software Engineer on the Xamarin Designer team, and one of the originators of the project. “Getting your ideas for a new app or feature onto paper is one of the fastest, most natural parts of the brainstorming process. But then, you ultimately need to turn that sketch into code and sooner than you know it, 10, 20, 30 iterations of a sketch really add up.” The team turned to the Smart Ink built into UWP to preserve the natural desire to sketch, while bridging the gap between analog and digital with a companion app for Visual Studio. In the Windows 10 Fall Creators Update, Smart Ink improves ink recognition with AI. The Ink to Code team leveraged this machine learning technology to save months on development time.
Ink to Code translates common design symbols into the beginnings of an app in Visual Studio. The first version supports basic app visual elements including labels, text fields, text paragraphs, images, and buttons. While Ink to Code can’t bring a full app vision to life, it significantly cuts down on creating the basic foundation of the app with the power of automation. Perhaps even more valuable is the way it enables developers and designers to collaborate differently. Ink to Code can be used as a more productive canvas in brainstorm meetings, or even more significantly, as a tool that can bridge the gap between collaborators with different levels of design or technical knowledge.
A Prototype for Prototypes
A core part of the Garage intern experience is conducting customer development and research, and the Ink to Code team worked with internal developers and designers to get feedback on their prototype. Today, the sponsoring Xamarin team releases the app to drastically expand the pool of feedback. Alex also shares, “Our goal is to hear from a wide variety of app creators, so we know what people like most and what we should add.”
“Developers are crazy diverse, and no experience could serve them 100% on day 1, but their feedback can help us get closer, faster,” adds George Matthews a Senior Program Manager in the Garage as well as a key originator of Ink to Code. The gut reaction of any app creator is to make sure your project is polished and perfect before shipping it, especially when releasing to an audience of your developer peers. The Ink to Code team is embracing the mindset of getting feedback early, and developing with the customer and for the customer. George continues, “The feedback from our first customers will really help us stack rank our backlog.”
To check out Ink to Code and feed into the future direction of the project, download it at the Microsoft Store and share your thoughts via in-app feedback or UserVoice. Ink to Code is best with Visual Studio 2017.
Get a step-by-step tutorial on the Xamarin Blog, Draw your Next App Idea with Ink to Code or see in action on the YouTube video
